 |
| Script Sitemap Atau Daftar Isi Blog Otomatis Aktif Responsif |
Sobat blogger mesti cermat dalam menggunakan script daftar isi, mesti diuji coba terlebih dahulu. Saya sendiri mengalami beberapa kali kendala sitemap tidak tampil di blog. Mengatasi masalah ini, pergantian script dan uji coba publih sitemap atau daftar isi blog saya lakukan secara berulang sampai berhasil.
Meski tampilan sitemap sederhana namun sangat bermanfaat untuk blog, ada beberapa script yang secara tampilan menarik namun saat dipergunakan untuk blog, sriptnya tidak aktif. Maklum saya tidak paham dalam pembuatan script. Jadi berterima kasihlah pada teman - teman blogger yang telah berbagi script sitemap atau daftar isi secara gratis. Daftar isinya juga responsif dan scriptnya masih bekerja dengan baik.
Untuk memasang daftar isi / sitemap di blog, caranya sangat mudah. Dengan login di blogger, kemudian buat page atau halaman dengan judul Dafar isi atau Sitemap, terserah pilihan anda. Dalam mode html, pasanglah script sitemap/daftar isi di bawah ini, lalu publish. Silakan lihat hasilnya.
Perhatikan tulisan warna merah, silakan ganti dengan alamat blog sobat
<div dir="ltr" style="text-align: left;" trbidi="on">
<style scoped="" type="text/css"> .table-of-content{background-color:#fff;color:#444;font-family:Verdana,Geneva,Tahoma,Arial,Sans-serif;font-size:13px;font-weight:400;overflow:hidden;border-radius:4px;box-shadow:0 0 10px rgba(0,0,0,.2)} .table-of-content .toc-header{color:#444;font-family:inherit;font-weight:400;font-size:14px;background-color:#fff;margin:0;padding:15px;overflow:hidden;cursor:pointer;border-bottom:1px solid #ccc;transition:initial} .table-of-content .toc-header:hover{background-color:#fdfdfd} .table-of-content .toc-header:before{content:'';width:0;height:0;position:absolute;top:22px;right:15px;border:5px solid transparent;border-color:#aaa transparent transparent;transition:all .3s ease} .table-of-content .toc-header.active{color:#fc4f3f} .table-of-content .toc-header.active:before{border-color:#666 transparent transparent;top:16px;-webkit-transform:rotate(-180deg);-moz-transform:rotate(-180deg);-ms-transform:rotate(-180deg);-o-transform:rotate(-180deg);transform:rotate(-180deg)} .table-of-content .loading{display:block;padding:15px;text-decoration:blink} .table-of-content ol{margin:0;padding:0;list-style:none;transition:initial} .table-of-content li{line-height:normal!important;margin:0!important;padding:8px 8px 8px 15px!important;white-space:nowrap;text-align:left;overflow:hidden;background:#444359!important;transition:initial} .table-of-content a{color:#d9d9d9;text-decoration:none;font-size:86%;transition:initial} .table-of-content a:visited{color:#a2a2a9;transition:initial} .table-of-content a:hover,.table-of-content a:visited:hover{color:#ffc937;text-decoration:none;transition:initial} .post ol li:before{display:none} </style>
<div class="table-of-content" id="table-of-content">
<span class="loading">Memuat konten...</span></div>
<script> var toc_config = { url: 'https://www.menuliscatatan.com/', containerId: 'table-of-content', showNew: 15, newText: ' <strong style="font-weight:normal;font-style:normal;color:#fff;font-size:11px;background:#5c5a78;padding:1px 6px 3px 6px;line-height:normal;float:right;border-radius:3px;">baru</strong>', sortAlphabetically: { thePanel: true, theList: true }, maxResults: 980, activePanel: 1, slideSpeed: { down: 400, up: 400 }, slideEasing: { down: null, up: null }, slideCallback: { down: function() {}, up: function() {} }, clickCallback: function() {}, jsonCallback: '_toc', delayLoading: 0 }; </script> <script src="https://rawgit.com/ardycool/sitemapku/master/sitemap.js"></script> </div>
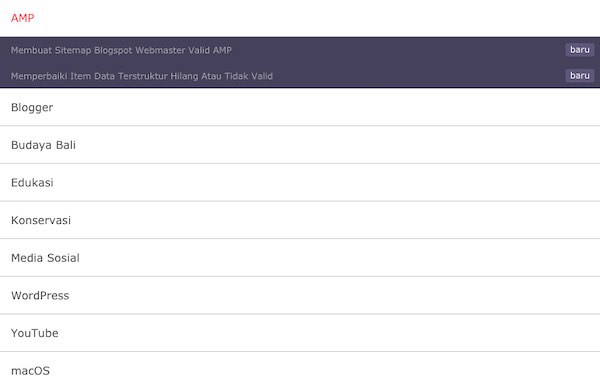
Hasil Daftar Isi terlihat seperti di bawah ini, otomatis dan responsif, tampilan minimalis, loading cepat, blog tetap ringan.<style scoped="" type="text/css"> .table-of-content{background-color:#fff;color:#444;font-family:Verdana,Geneva,Tahoma,Arial,Sans-serif;font-size:13px;font-weight:400;overflow:hidden;border-radius:4px;box-shadow:0 0 10px rgba(0,0,0,.2)} .table-of-content .toc-header{color:#444;font-family:inherit;font-weight:400;font-size:14px;background-color:#fff;margin:0;padding:15px;overflow:hidden;cursor:pointer;border-bottom:1px solid #ccc;transition:initial} .table-of-content .toc-header:hover{background-color:#fdfdfd} .table-of-content .toc-header:before{content:'';width:0;height:0;position:absolute;top:22px;right:15px;border:5px solid transparent;border-color:#aaa transparent transparent;transition:all .3s ease} .table-of-content .toc-header.active{color:#fc4f3f} .table-of-content .toc-header.active:before{border-color:#666 transparent transparent;top:16px;-webkit-transform:rotate(-180deg);-moz-transform:rotate(-180deg);-ms-transform:rotate(-180deg);-o-transform:rotate(-180deg);transform:rotate(-180deg)} .table-of-content .loading{display:block;padding:15px;text-decoration:blink} .table-of-content ol{margin:0;padding:0;list-style:none;transition:initial} .table-of-content li{line-height:normal!important;margin:0!important;padding:8px 8px 8px 15px!important;white-space:nowrap;text-align:left;overflow:hidden;background:#444359!important;transition:initial} .table-of-content a{color:#d9d9d9;text-decoration:none;font-size:86%;transition:initial} .table-of-content a:visited{color:#a2a2a9;transition:initial} .table-of-content a:hover,.table-of-content a:visited:hover{color:#ffc937;text-decoration:none;transition:initial} .post ol li:before{display:none} </style>
<div class="table-of-content" id="table-of-content">
<span class="loading">Memuat konten...</span></div>
<script> var toc_config = { url: 'https://www.menuliscatatan.com/', containerId: 'table-of-content', showNew: 15, newText: ' <strong style="font-weight:normal;font-style:normal;color:#fff;font-size:11px;background:#5c5a78;padding:1px 6px 3px 6px;line-height:normal;float:right;border-radius:3px;">baru</strong>', sortAlphabetically: { thePanel: true, theList: true }, maxResults: 980, activePanel: 1, slideSpeed: { down: 400, up: 400 }, slideEasing: { down: null, up: null }, slideCallback: { down: function() {}, up: function() {} }, clickCallback: function() {}, jsonCallback: '_toc', delayLoading: 0 }; </script> <script src="https://rawgit.com/ardycool/sitemapku/master/sitemap.js"></script> </div>
Memuat konten...
Script Sitemap Atau Daftar Isi Blog Otomatis Aktif Responsif ini saya temukan setelah mencoba beberapa script sitemap, ada juga yang tidak work. Ini script sitemap sudah hasil uji coba dari beberapa pencarian. Sumber script sitemaps : http://www.ijo-gading.com/2017/03/sitemap-otomatis-responsive.html. Mohon ijin untuk mempergunakannya dalam membuat daftar isi blog. Saya rekomendasikan script sitemap ini, masih work serta responsif. Terima kasih.






work gan di blogger,sangat bermanfaat terimakasih
BalasHapusmakasih gan
BalasHapusTerima kasih teman teman berkunjung ke blog ini, semoga bermanfaat.
BalasHapus